Where Creativity Meets Code
-

The Golden Rules in Creating a Persuasive Web Design
In today’s digital age, a well-designed website is crucial for capturing and retaining the attention of online users. As businesses strive to stand out in the crowded online landscape, understanding the principles of persuasive web design has become more important than ever. By employing specific techniques and following established guidelines, web designers can create engaging…
-

What Web Designers Need to Know about Backend Technologies
As a web designer, you may be very familiar with creating beautiful interfaces and intuitive front-end experiences. However, to bring a website fully to life, there are crucial backend technologies that come into play. Understanding the fundamentals of backend development can help web designers become more well-rounded and better collaborate with backend engineers. This article…
-

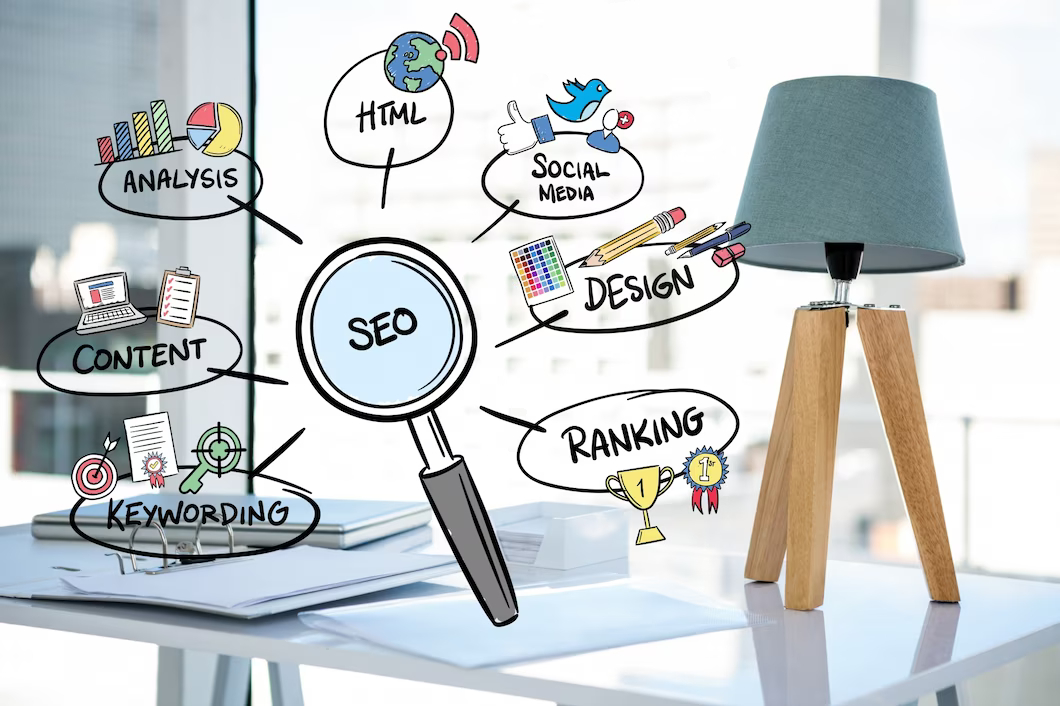
Essential SEO Strategies Every Designer Should Know
Search engine optimization (SEO) is crucial for any website, yet it often gets overlooked during the design process. As a designer, it’s important to consider SEO from the very beginning of your project to ensure your client’s site will be easily found by search engines. In this article, we’ll explore some key SEO strategies designers…
-

Web Hosting and Domains 101: What Every Beginner Needs to Know
Building an online presence is crucial for businesses and individuals in the digital age. A vital part of establishing an online presence is having a website and a domain name. However, owning and managing a domain and hosting one’s website can seem daunting for beginners. This article aims to guide novices through the basics of…
-

Building Apps: Essential Tools for Mobile Application Development
Mobile applications have become an essential part of our daily lives. As consumers increasingly rely on apps for everything from social networking to shopping and entertainment, businesses are eager to develop their own apps to engage this massive user base. While creativity and innovation are key ingredients for app success, developers also require the right…
-

Web Design Essentials: Unveiling the Basics of HTML, CSS, and JavaScript
In the vast realm of digital design, web design stands as a pillar of importance. As the digital face of businesses, institutions, and individuals, websites play a crucial role in conveying information, showcasing portfolios, and facilitating e-commerce. At the heart of every website lie three fundamental technologies: HTML, CSS, and JavaScript. Together, they shape the…
The General Partner

Legalbet.uk is your reliable compass in the world of online betting. While not a bookmaker itself, the platform offers detailed reviews and up-to-date information on licensed bookmakers, empowering you to make informed wagers.
Web Design Wisdom, IT Insight
Web design and IT are among the most sought-after skills in today’s digital age. Training in these areas opens the door to a world of opportunities, both in terms of career growth and personal development. From crafting intuitive user interfaces and compelling website layouts to understanding the intricate workings of databases and cloud infrastructures, our courses ensure that learners grasp the essence of these disciplines. Whether you’re an aspiring designer aiming to paint the web with your creativity or an enthusiast wanting to delve into the complex world of IT solutions, our training modules are tailored to fit your needs, offering a blend of theoretical knowledge and hands-on practice